一.下载PicGo
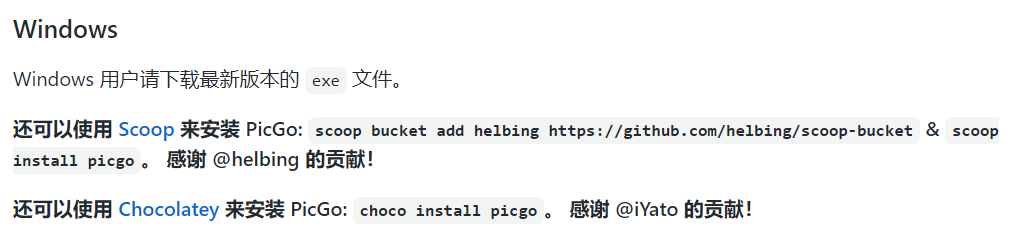
github地址:https://github.com/Molunerfinn/PicGo
下载自己电脑系统的对应版本(注意不是自己服务器系统) ,然后进行安装即可

安装完成后运行即可
二.安装自定义web图床插件
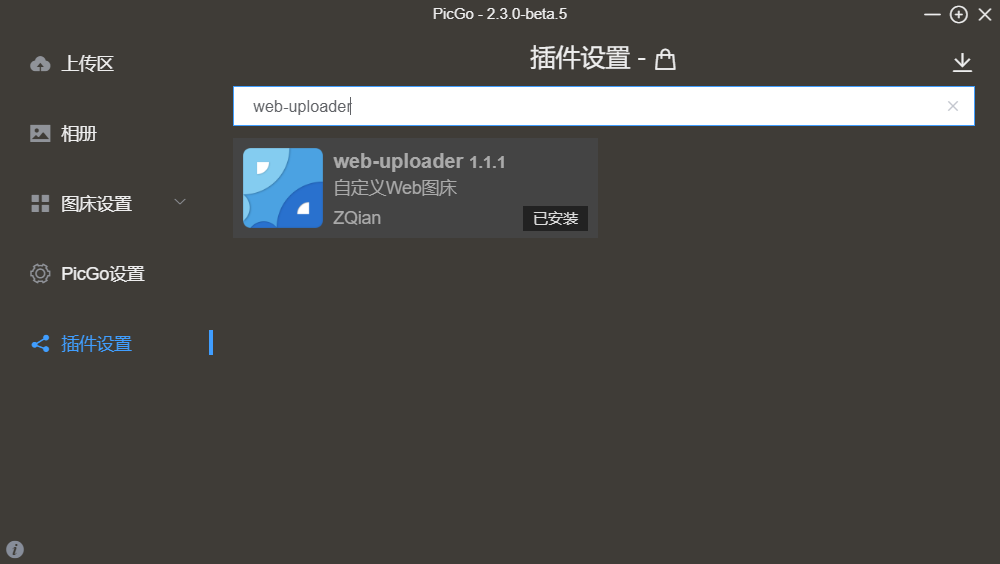
完成后,打开PicGo,选择插件设置 ,搜索web-uploader

点击安装按钮,之后会弹出一个让你下载node.js的弹窗,点进网页进行下载

然后进行安装(自动配置环境)之后,重启PicGo ,将上面的web-uploader 插件安装完成。
三.自定义图床配置
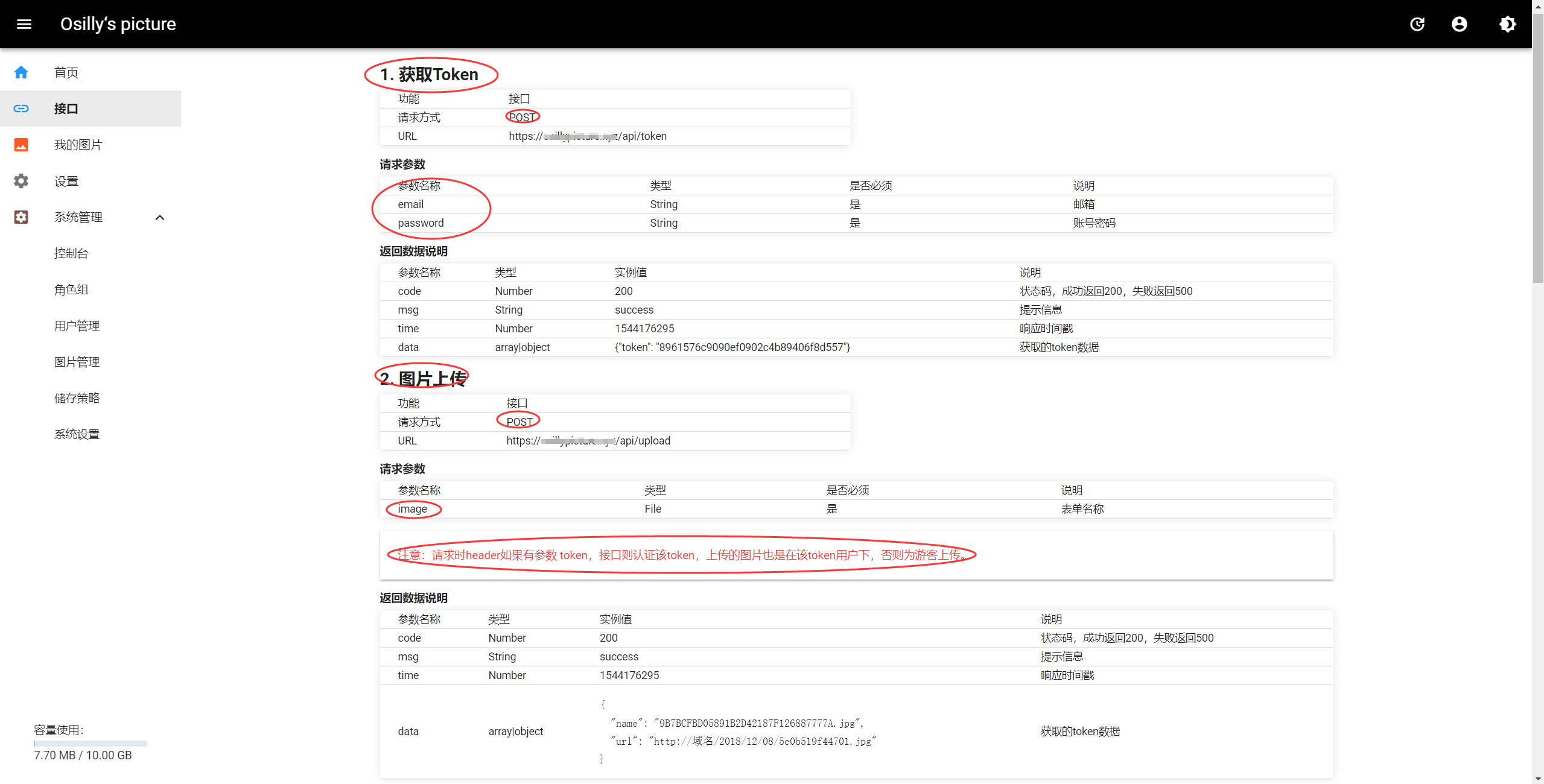
首先由于网上目前没人提供PicGo配合Lsky pro的教程,无奈的我只能去自己看Lsky pro的API文档。
文档如下:

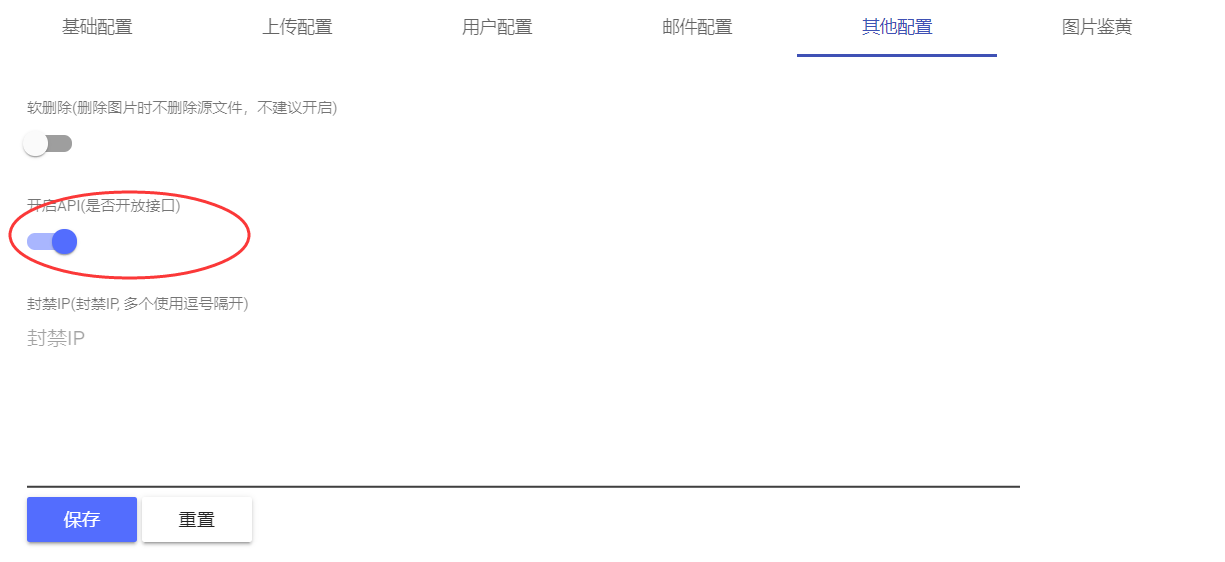
获得接口要在后台的系统管理—>系统设置—>其他配置,将API接口开放
1.首先我们要获得自己的API token ( 及以下版本V1.61及以下版本)
(最新的V1.6.3版本以及后续版本已经在个人中心显示你的API token了,直接得到即可 )
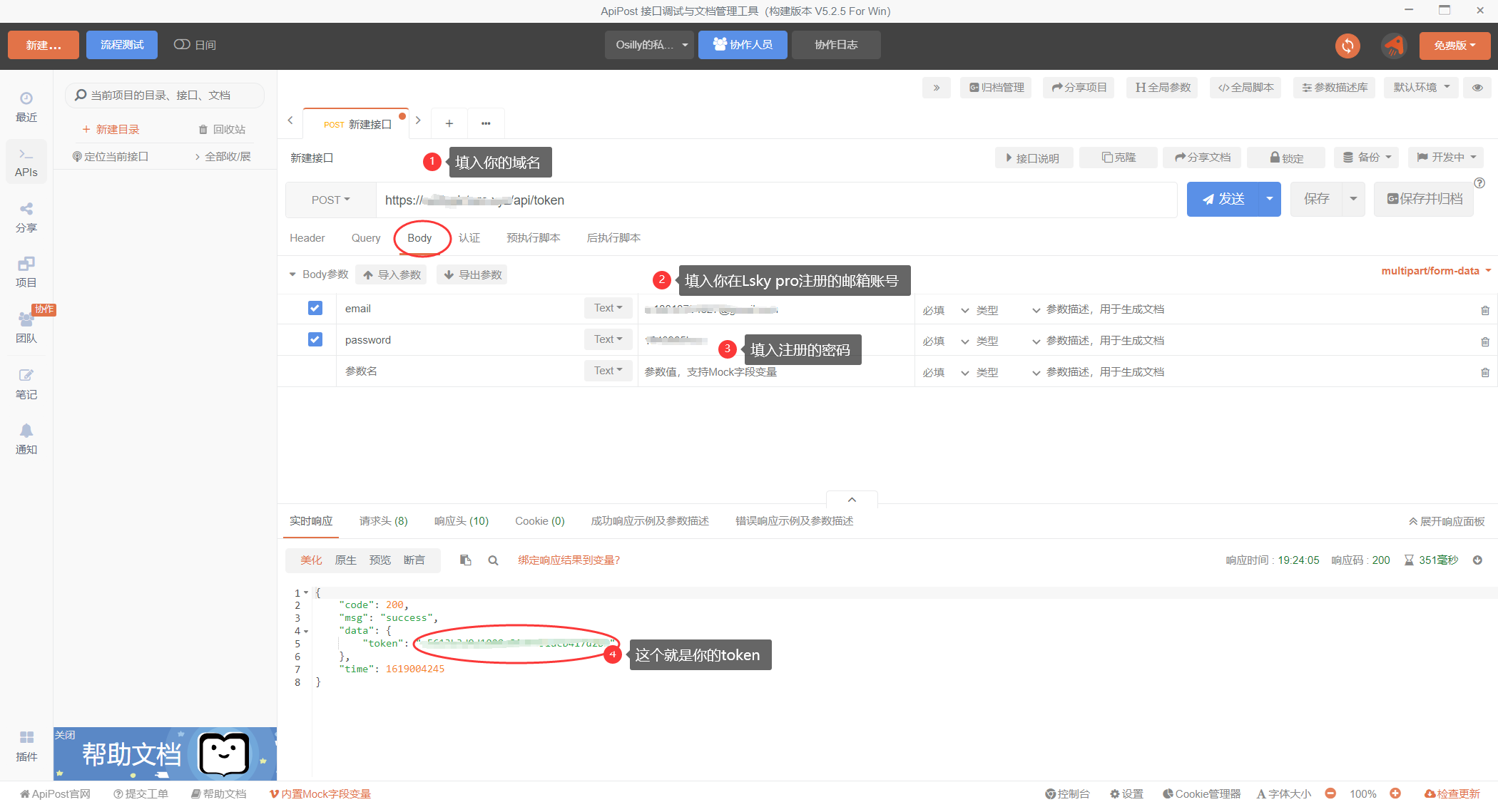
我们要发送POST请求(推荐apipost软件)
下载安装后,我们新建一个接口,按照下图进行操作:

得到token后,记录下来,我们下面需要使用
2.使用自定义web图床插件
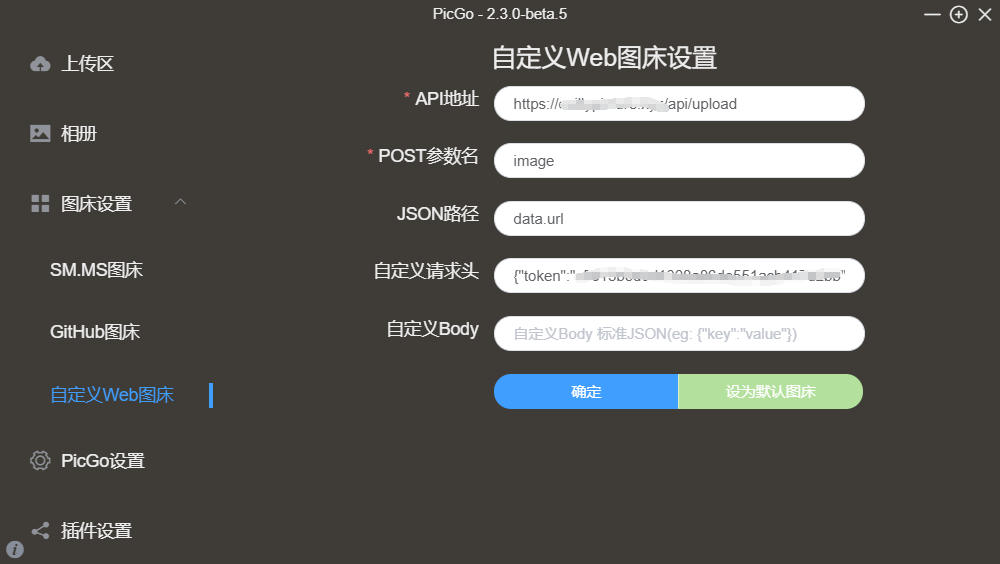
打开PicGo,选择图床设置—>自定义web图床,填入参数如下:

API地址将中间打码部分填入自己的域名,Post参数名填image,Json路径填data.url,自定义请求头格式为{“token”:”你的API token”}
选择确定,设为默认图床
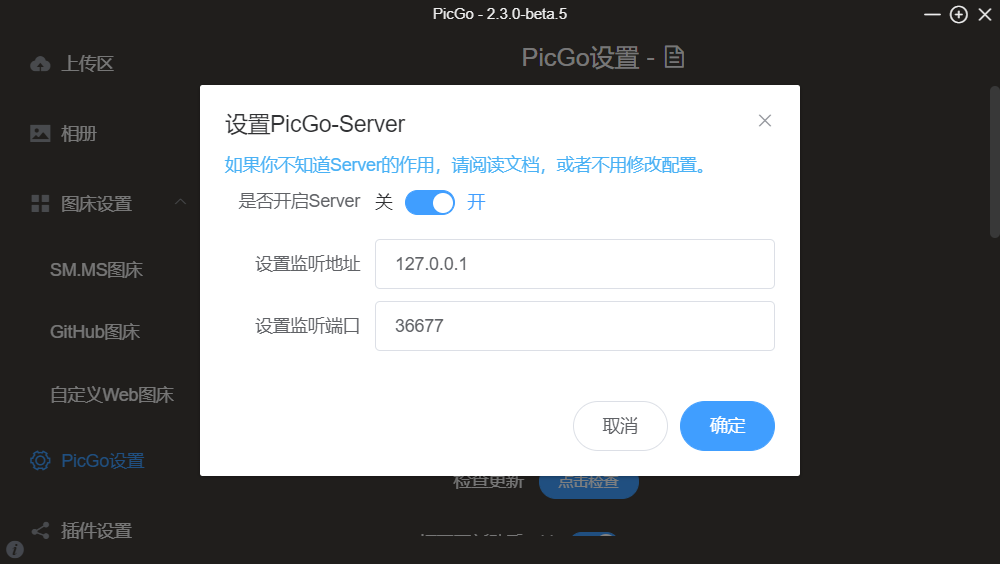
3.对PicGo进行配置
打开时间戳:

设置PicGo-server

至此,配置完成!
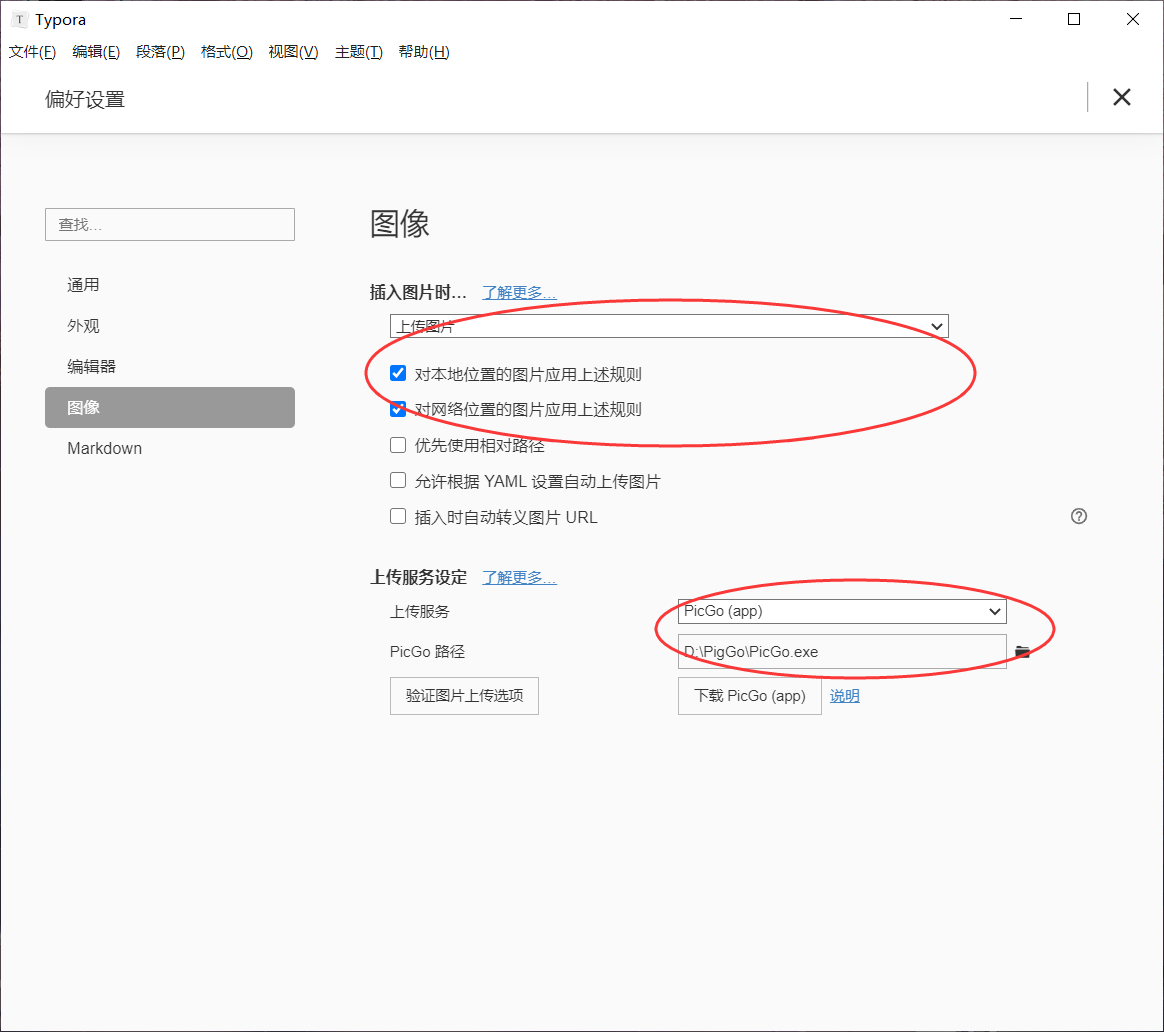
四.配置typora
选择文件—>偏好设置—>图像,进行下面设置:

至此,教程结束,你可以实现在typora中一键上传到自己服务器并且获得他的外链!
版权属于:DeepFal
本文链接:https://blog.deepfal.cn/index.php/archives/869/
转载时须注明出处及本声明